 The Jelastic PaaS HTTP/3 Premium CDN (Content Delivery Network) add-on leverages a highly interconnected global network, featuring massive bandwidth capacity, advanced caching and acceleration strategies, fast-routing IP anycast technology for powerful and lightning-fast performance over the globe.
The Jelastic PaaS HTTP/3 Premium CDN (Content Delivery Network) add-on leverages a highly interconnected global network, featuring massive bandwidth capacity, advanced caching and acceleration strategies, fast-routing IP anycast technology for powerful and lightning-fast performance over the globe.
This CDN spans the globe with 130+ Super PoPs (Points of Presence) located on 6 continents. Jelastic PaaS customers get premium traffic for the same price across all continents and countries with no surprising bills based on geographic locations.
Attaching a CDN to a website is a simple process while using Jelastic PaaS. In this tutorial, you’ll see how to do that with the Premium CDN service to ensure extremely fast content distribution among your clients worldwide. The demo is based on the Magento Cloud Hosting package where this e-сommerce platform can be automatically installed in one click and hosted within Jelastic PaaS.
HTTP/3 Premium CDN add-on Installation
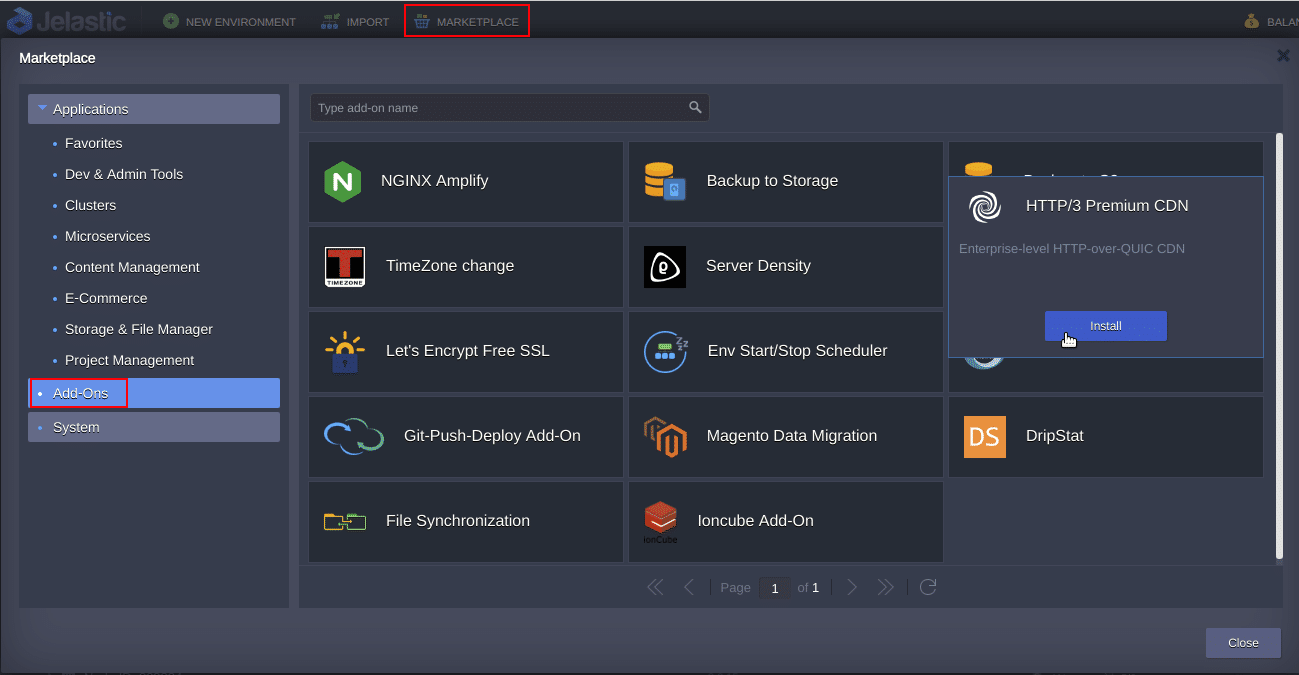
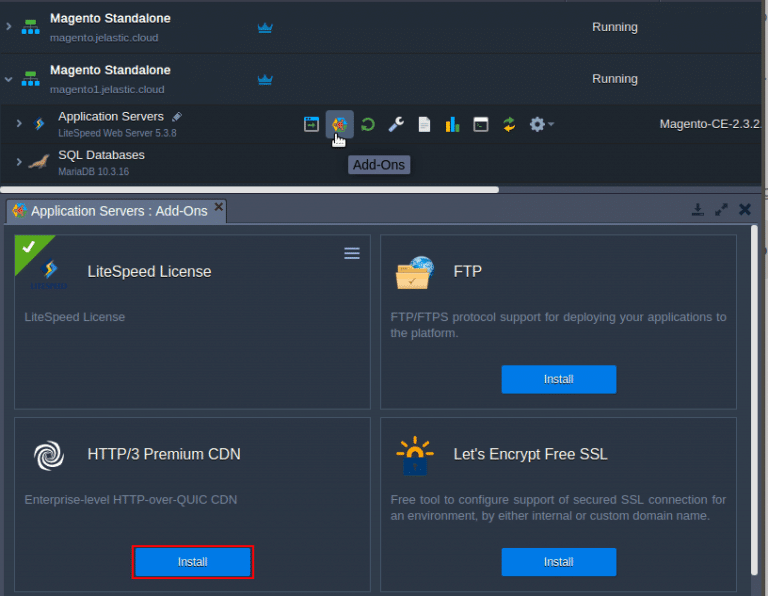
1. Log in to the Jelastic PaaS dashboard, open Marketplace, find the HTTP/3 Premium CDN add-on and click Install.

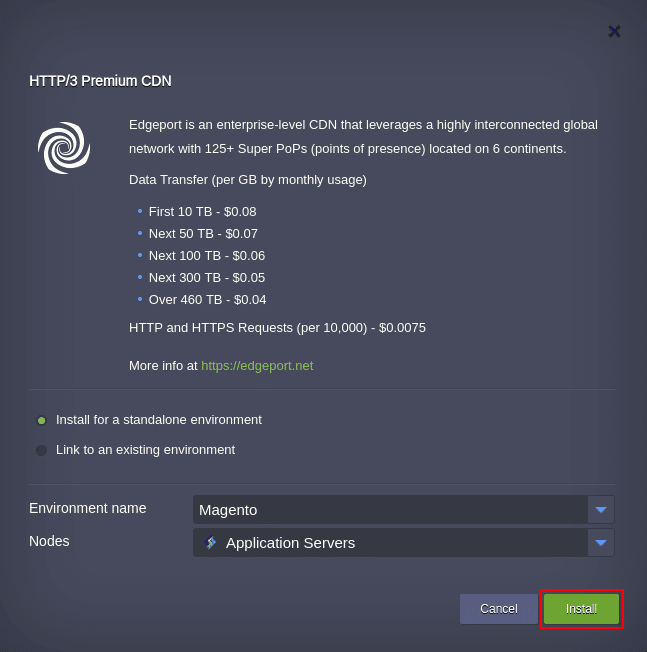
2. In the opened window, choose the environment (Magento, in this demo case) where CDN should be enabled and the preferred nodes layer, and click Install.

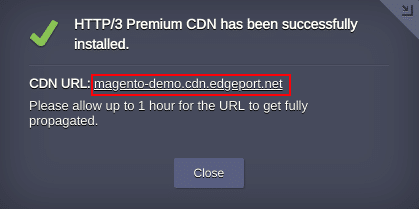
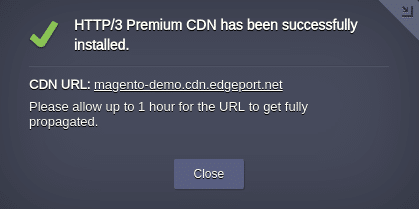
3. When the add-on installation is finished, you will get a success popup window with the CDN URL in the following format:
${env.envName}-${sufix}.cdn.edgeport.net
where ${sufix} – is a code name of the Jelastic Paas platform automatically generated for the environment hostname upon add-on installation.

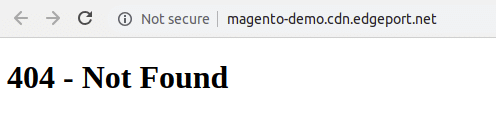
Within the first hour you may experience a 404 error as it takes time for a new environment to be propagated across the CDN.

HTTP/3 Environment Configuration
Currently, only LiteSpeed Web Server supports the HTTP/3 protocol. For NGINX web server, this modern protocol is still in development. In order to provide the highest possible performance for a CDN integrated into the user’s environment, in this tutorial, we will cover Magento Cloud Hosting based on LiteSpeed Web Server.
In order to make Magento static assets downloadable from the CDN and to get the environment ready for production, execute the following steps:
1. Install Magento with LiteSpeed Web Server.
2. Attach a public IP address to allow LiteSpeed Web Server responding via the HTTP/3 high-speed protocol (excluding Shared Load Balancer) from the traffic chain.
3. Bind your custom domain via a DNS A record (magento.customdomain.com as an example in this tutorial).
4. Install the Let’s Encrypt SSL add-on with your custom external domain. If your environment was using a Built-In SSL certificate, please turn it OFF via the dashboard.
5. Make the static content of the website downloadable from the CDN PoPs by changing the base URL to the generated CDN URL. In this case of Magento, do the following:
- Open the Magento admin panel (use the link and credentials as stated in the received email after installation of Magento;
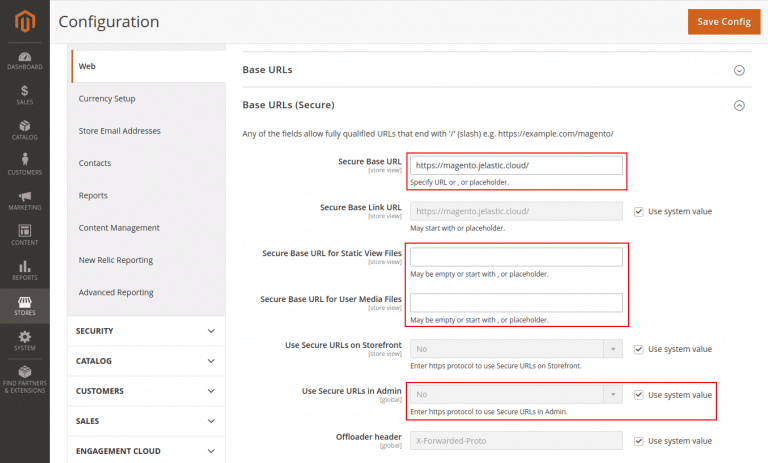
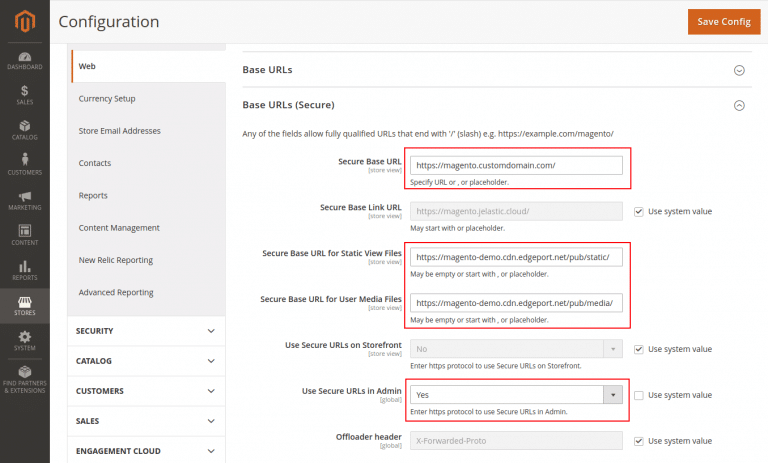
- Click on STORES > Configuration > Web > Base URLs (Secure);

- Change the Secure Base URL field and replace the domain name with your custom domain name assigned via the DNS A record, e.g. magento.customdomain.com;
- Fill in the Base URLs (Secure) for Static View Files and Base URLs (Secure) for User Media Files fields with the CDN URLs which were issued for the environment respectively: https://{env.envName}-${sufix}.cdn.edgeport.net/pub/static/ and https://{env.envName}-${sufix}.cdn.edgeport.net/pub/media/;
- Permit access to the Magento admin panel via https;

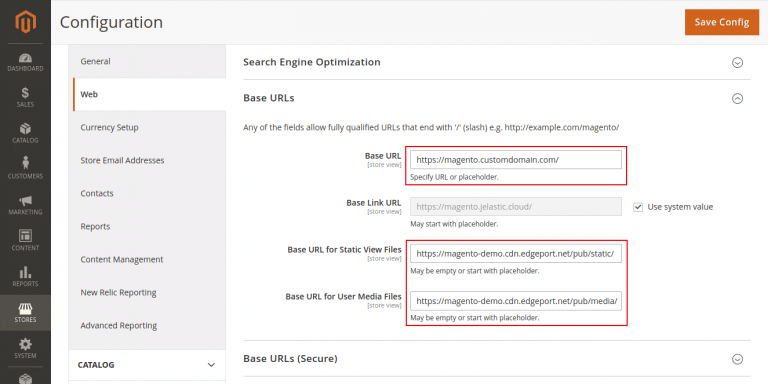
- To push all traffic via https only, repeat the same steps for STORES > Configuration > Web > Base URLs section;

- Finally, press the Save Config button to apply changes.
Bind Custom Domain
Once you’ve attached the CDN service, it automatically generates a dedicated domain – ${env.envName}-${sufix}.cdn.edgeport.net – for your environment as described earlier. You can also bind a custom domain (e.g., cdn.magento.customdomain.com) via the following Premium CDN add-on settings:
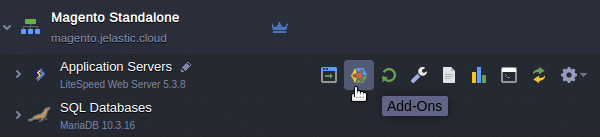
1. Press the Add-Ons button of the application server instance.

2. Find the Premium CDN add-on and press the Configure button.

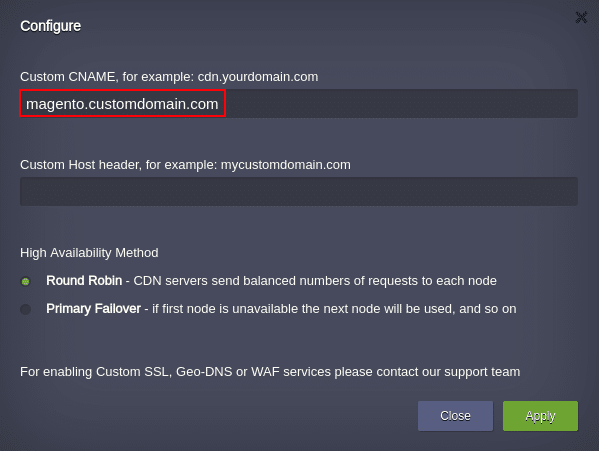
3. Fill in the Custom CNAME field. You can specify multiple domains separating them by space or semicolon (;). Follow the instructions on how to bind a custom domain via a DNS CNAME record.

Once you’ve applied the Custom CNAME configuration, the static website content will be available via your custom domain.
High Availability Methods
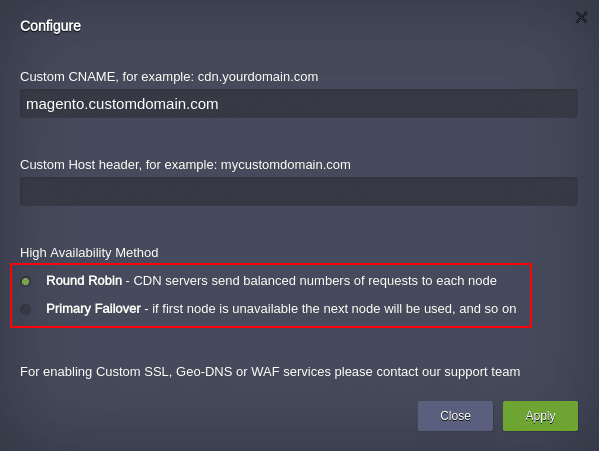
Within the Premium CDN add-on settings, you can also choose an appropriate method to ensure high availability mode.
- Round Robin (RR) – even distribution of requests among available nodes;
- Primary Failover (PF) – all requests are sent to the first node, and if the first node becomes unavailable the requests are redirected to the next node and so on.

During horizontal scaling of the nodes in the application server layer, Jelastic PaaS automatically updates the records of available nodes inside the Premium CDN service. It eliminates the necessity to perform any manual actions during scaling events.
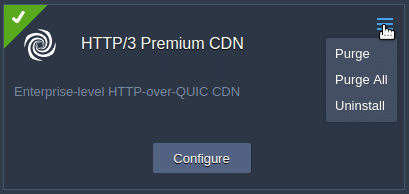
Purge, Purge All and Uninstall Premium CDN
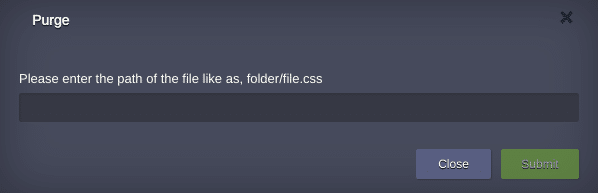
For cache cleaning of the static content assets, you can use Purge or Purge All actions. Once the assets are deleted, the CDN begins downloading of fresh copies from an origin server.

Purge deletes specific assets within the specified path.

Purge All deletes all static assets, and just asking the user to confirm cache clearance. The cache renewal process is much faster compared to the initial static assets propagation after the Premium CDN add-on installation.
Link Multiple Environments for Extra High Availability
For multi environment solutions such as geo-distributed applications, the high availability is quite important for dynamic content as well as for static content. If you have an application which consists of two fully synchronized environments, you can ensure its extra high availability with respect to the static assets cached at the CDN PoPs by the possibility to link several environments to the same Premium CDN endpoint. In other words, the CDN will be caching static assets from several origins which are fully synchronized. Follow the steps below to make the required settings:
1. Find the Premium CDN add-on for the second environment and initiate the installation.

Choose the Link to an existing environment option, pick the environment which was previously installed, and click on the Install button.
2. Once deployed, a successful installation window appears with the CDN URL which actually refers to the same endpoint of the first installed environment.

From now on, the high availability mode is achieved with duplicated origins: magento.jelastic.cloud and magento1.jelastic.cloud, and if one environment goes down the other environment will be serving the CDN’s requests for static assets caching at the same single endpoint: magento-demo.cdn.edgeport.net.
3. The last step is to configure the second environment the same way as the first created environment. Please repeat all of the environment configuration steps as described above.
Congratulations! You’ve successfully integrated a Premium CDN onto your web sites that will make them lightning fast by loading data from the nearest geographic location. Explore the benefits at our Jelastic PaaS platform.
Try Jelastic PaaS yourself for free at our Jelastic PaaS platform.
